1. Multiple-robots Control UI
UI version 1.1 — highlight color change and simplified GUI
changes
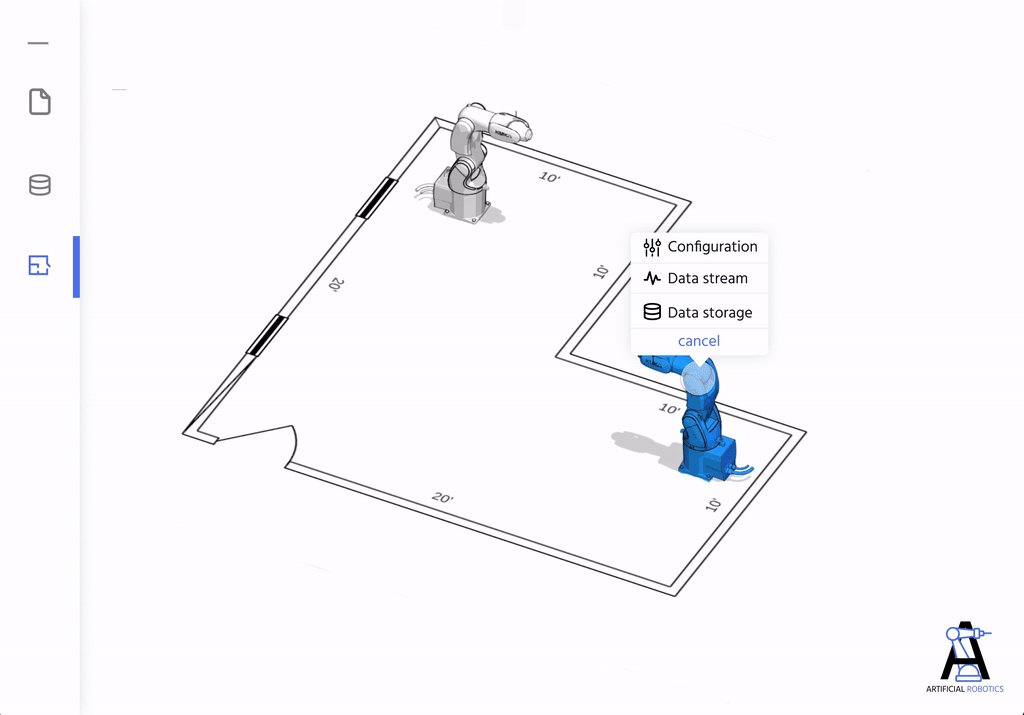
The context menu that appears when the user taps on a robot changed, now it has the text and icons. This gives more readibility to the UI.
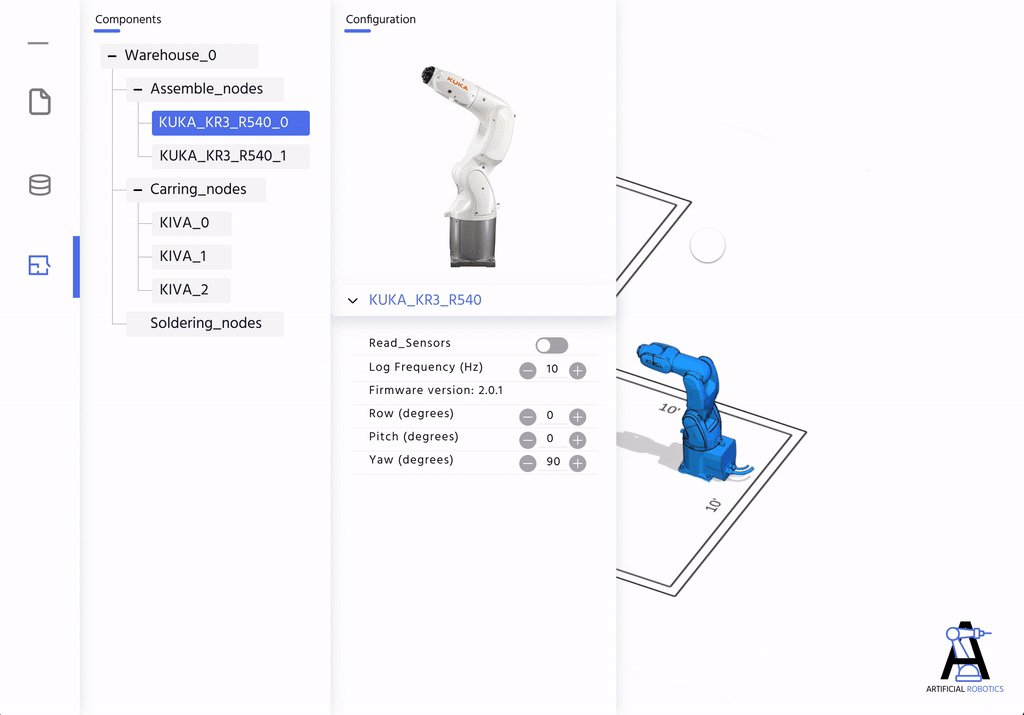
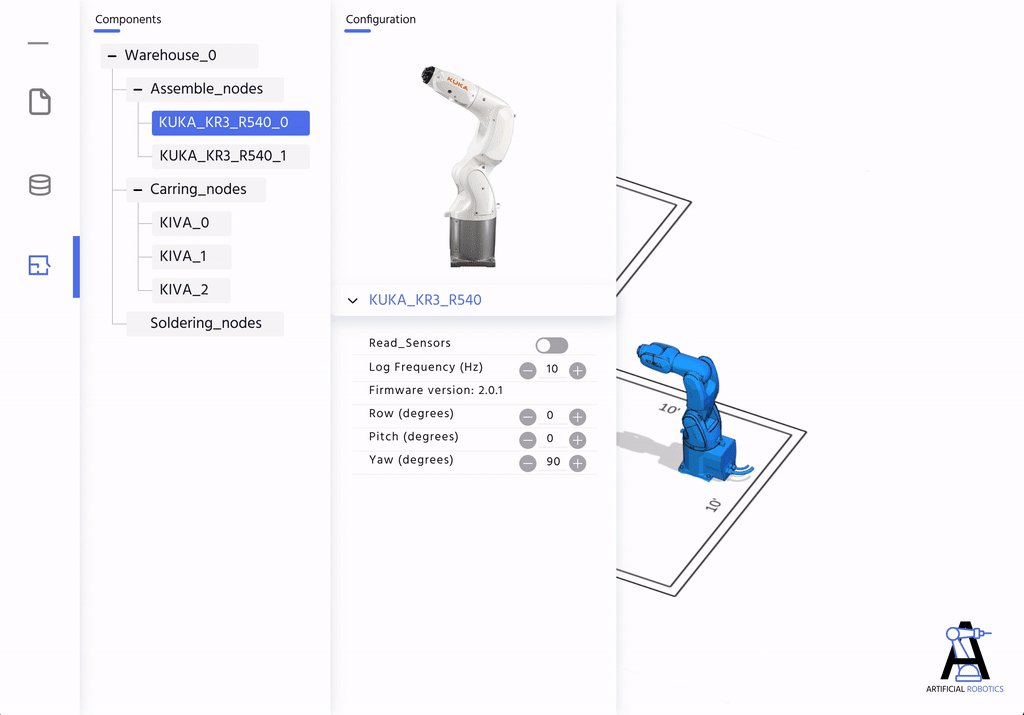
better spaced tree-view: helps the user to visualize hierarchy whithin the nodes.
better spaced icons: helps the user to differentiate between taps.
Animation of user interface made in Invision Studio - HD quality here - version 1.0
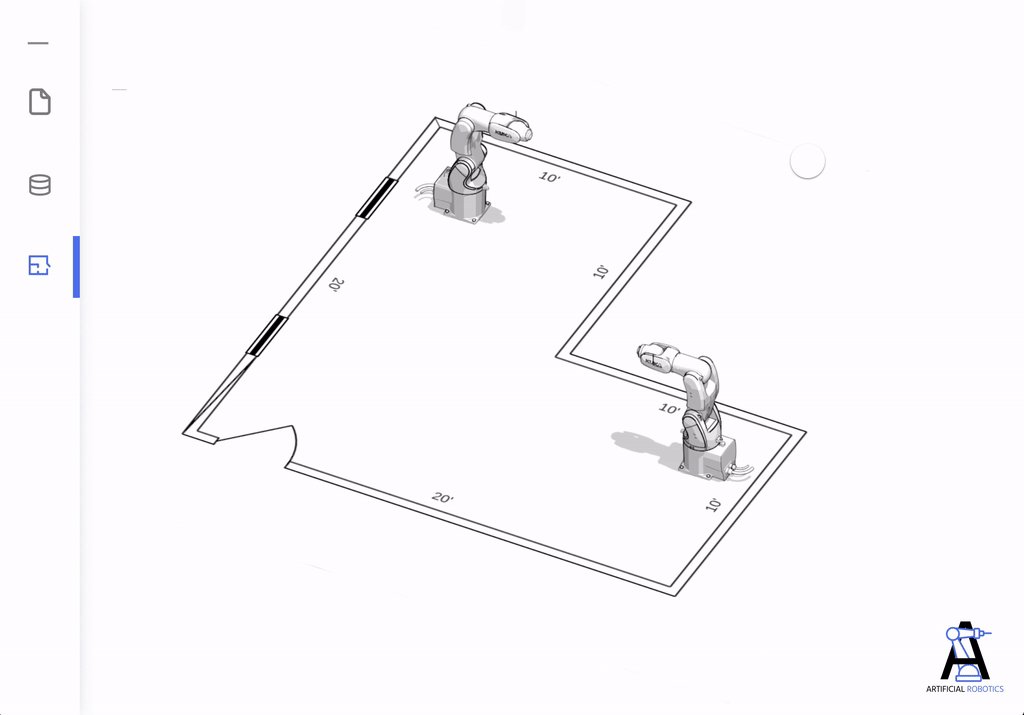
Retailers overall are investing an estimated $3.6 billion in artificial technology globally, and are expected to invest $12 billion by 2023, according to Juniper Research [Forbes]. The number of semi-autonomous Warehouses are growing, from small kart robots to bigger mechanical arms, robots are being used to increase profitability of Retail companies, especially e-comercies like Amazon. With those trends in mind, I started to sketch a concept of multi-node User Interface for iPads.
In this concept the user is presented with a 3D view of the warehouse floor plan, being able to select based on X,Y and Z positions of the robots. With a cascade lateral menu opening to show specific configuration options for each node.
The 3D floor view simplifies the interaction of selecting a node (robot), with the floor plan the user can easily point to a given robot based on its position on the factory or warehouse. Then the user can change from boot configurations to current programs running on machines.
Components design
- Button
- Toggle
- (numeric) Input
- Navigation
- tabs
- pagination
Next interactions
- Angle picker: a simple way to select an angle (in degrees) of a given robot part;
- Nodes Tree-view: standard visual representation of hierarchical nodes schema.
- Script Upload: a fast method to upload a script to a specific node (robot) - using drag and drop UIs.